ស្វែងយល់អំពី Web Rendering (CSR, SSR, SSG, and ISR)
Bunrong / December 03, 2022
☉ 4 min read
តារាងមាតិកា
- Client Side Rendering (CSR)
- Server Side Rendering (SSR)
- Static Site Generation (SSG)
- Incremental Site Regeneration (ISR)
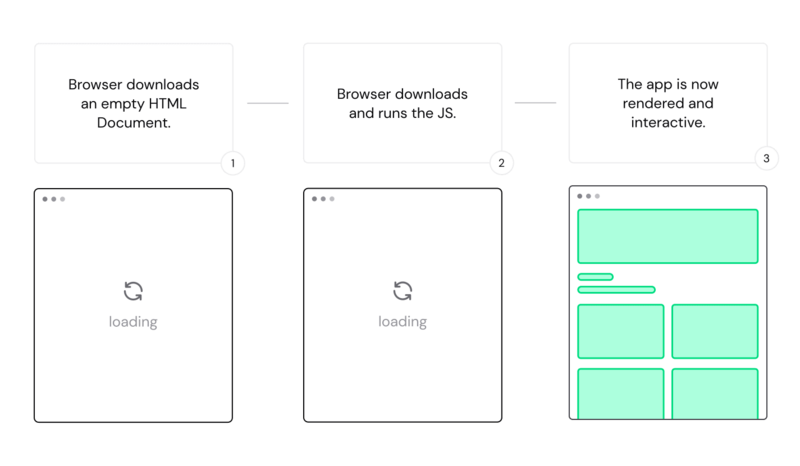
Client Side Rendering (CSR)
- Client-side rendering (CSR) means rendering pages directly in the browser using JavaScript. All logic, data fetching, templating and routing are handled on the client rather than the server.
- CSR become popular after the introduction of JavaScript frameworks include Angular, React, Vue.js, etc.
- CSR produce fast FCP and TTFB and slow TTI.

Pros and Cons
- Pros
- Less load on the server
- Reduced server-side resource
- Cons
- Slower initial load time
- Low SEO score (if not implemented correctly)
- Caching is not possible until the page is fully loaded
- Cannot use with JavaScript Disabled.
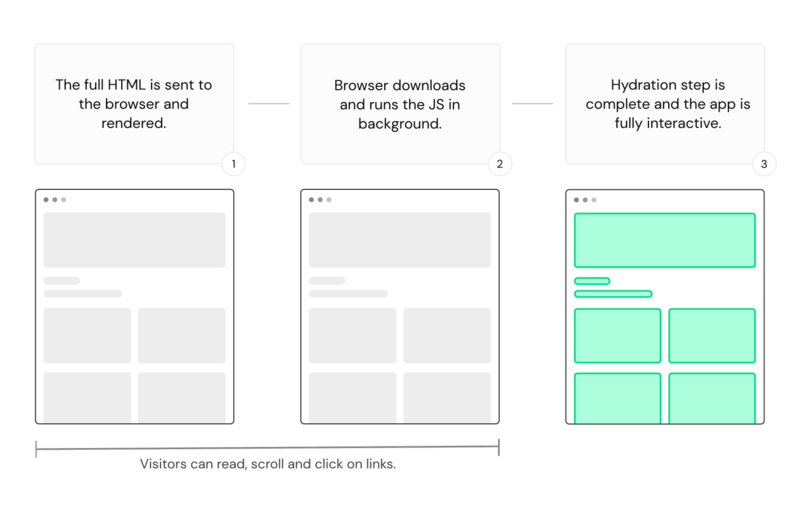
Server Side Rendering (SSR)
- Server rendering generates the full HTML for a page on the server at runtime. This avoids additional round-trips for data fetching and templating on the client, since it’s handled before the browser gets a response.
- This approach can work well for a large spectrum of device and internet conditions.
- SSR generally produce a fast FCP and TTI, however since SSR generating pages on the server take time, which often result in a slower TTFB.

Pros and Cons
- Pros
- Great for SEO! because all the meta data has already been rendered into HTML when the page is requested, web crawlers will see all the data from the application, which is ideal for SEO visibility.
- The Content is always up-to-date because the page is built on every request.
- Cons
- Frequent server requests.
- Slow page transitions.
- Cannot deploy to a static CDN.
Static Site Generation (SSG)
- SSG has similarities with SSR.
- With SSG, all the pages are generated at build time as static pages (with some Javascript tricks to load/preload content as fast as possible).
- SSG produce a fast FCP, TTI, and TTFB, since the HTML for a page doesn’t have to be generated on the fly.
Pros and Cons
- Pros
- Really fast website
- Can deploy to a static CDN
- Fewer API calls
- Cons
- If content changes frequently, it may become stale
- Need to trigger a rebuild to update content
- If you have a really big website, build time may be very long
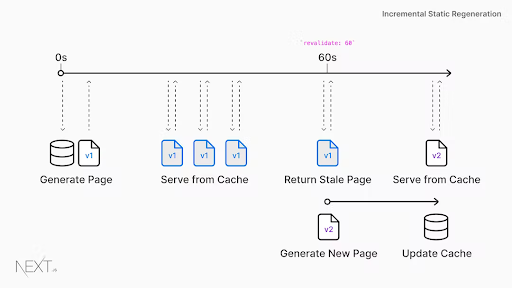
ISR (Incremental Static Regeneration)
- ISR is a newly released feature (introduced by Next.js v9.5)
- It’s a hybrid combine the advantages of SSG (quick response time) and SSR (fresh data)
- The page is generated on the first request, and subsequent visitors will receive the cached version immediately, just like with SSG

Pros and Cons
- Pros
- Really fast website, as most times the user will be served a static page
- Fresh content, as you can set the max stale time
- It works with a very big website, too (100K, or 1M pages)
- Cons
- The first requests to pages not already statically generated may take a while
- After the stale time, the first request may still get stale content while revalidating the cache
Use Case
- The documentation website (SSG)
- Accessibility to a broad audience, including users with slow internet or JavaScript disabled.
- SEO
- Eg. React.js document
- The Blog (SSR)
- Data being inserted on regular basis.
- SEO and accessibility are requirements for a successful blog.
- The CRM (Customer Relationship Manager) (CSR)
- SEO isn’t a concern (most pages are behind a login).
- Users often access the CRM in a stable environment (office .etc)